 以鼠标为中心缩放
以鼠标为中心缩放

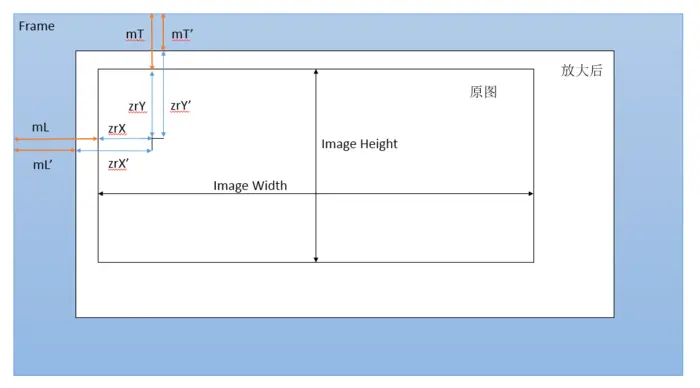
参数说明:
- zrX:鼠标到原图左边距,
- zrY:鼠标到原图顶边距,
- zrX’:鼠标到放大图左边距,
- zrY’:鼠标到放大图顶边距,
- mL: 原图左边缘到Frame左边距,
- mT: 原图上边缘到Frame顶边距,
- mL’:放大图左边缘到Frame左边距,
- mT’ : 放大图上边缘到Frame顶边距。
通过上述的两个参数mT和mL也就是图片上边缘到Frame顶边距以及图片的左边到Frame左边距。这道几何题最后要求的就是放大后的mL’以及mT’。
如何求上述的两个值?
首先我们要搞清楚哪些是已知的,哪些是未知的:
在onmousewheel事件的情况下,获取event对象,
zrX:鼠标到原图左边距,event.zrX
zrY:鼠标到原图顶边距,event.zrY
获取图片所在的dom对象img
mL: 原图左边缘到Frame左边距,img.offsetLeft
mT: 原图上边缘到Frame顶边距,img.offsetTop
原图尺寸:img.width和img.height
放大系数:λ(手动输入)
放大图尺寸:img.width’和img.height’
img.width’ = λ · img.width
img.height’ = λ · img.height
以下是未知参数:
zrX’:鼠标到放大图左边距,
zrY’:鼠标到放大图顶边距,
mL’:放大图左边缘到Frame左边距,
mT’ : 放大图上边缘到Frame顶边距。
如何求上述未知参数?
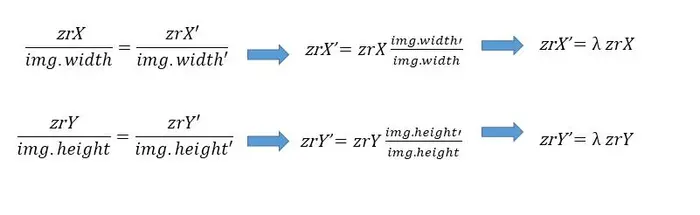
首先通过对比关系得出zrX与zrX’及zrY与zrY’的关系式:

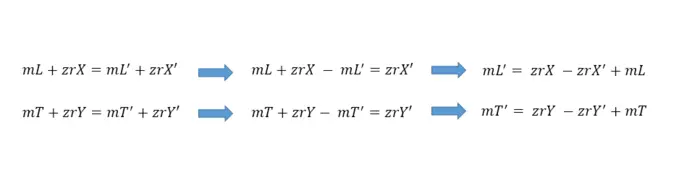
其次,通过鼠标对于Frame的相对位置不变的关系建立mL,mL’, mT, mT’的等式:

最后通过上述等式得出mL’与mT’的表达式,这样就能求出图片缩放后的位置了。
编辑 (opens new window)
上次更新: 2022/08/29
