 node-sass版本问题
node-sass版本问题
# node-sass、sass-loader、sass什么关系
sass-loader用来将sass文件转换为css,是封装给webpack用的,webpack通过sass-loader来调用node-sass,底层编译还要靠ruby-sass(已废弃) / node-sass(目前默认) / dart-sass(官方推荐),通俗来讲就是前者依赖于后者。
# loader
绝大部分loader都是对现有工具的封装,主要作用是负责协调。 如sass-loader是为了配合webpack构建过程工作,最后将sass编译成css的还是node-sass(或dart-sass),这也就是为什么sass-loader依赖于node-sass的原因。
再比如babel-loader与babel,stylus-loader与stylus,sass-loader与sass,vue-cli与vue都是相同道理。
# dart-sass与node-sass
dart-sass与node-sass是一个东西,都是用来将sass编译成css的工具。 dart-sass是用dart语言写的,不依赖于node。
# 抛弃node-sass,拥抱dart-sass
node-sass与node版本相关联,耦合度太高,node升级或降级都可能导致node-sass无法正常运行,需要先把之前node-sass卸载掉,再装适合的版本,这是一件很糟糕的事情。
而dart-sass就没有这个问题,官方也推荐使用dart-sass,所以新项目直接使用sass就好。
# 优先选择less
虽然sass比less强大,比如(sass可以自定义函数等)但less已经够用了。而且常用语法基本一致。
项目中css预处理器更换less后,环境相对更简单,不会出现因为node版本引发的一些问题。
参考:
# dart-sass安装
# npm安装
执行npm install sass -D,npm上开始包名为dart-sass,后来改名叫sass了,这个版本的sass是dart-sass的一个分发版本 (distribution),不过被编译成了纯 JavaScript 语言,所以虽然是dart写的但并不需要装dart环境。
# homebrew安装
brew install sass/sass/sass
通过以上任意一种方式安装后,都可以执行sass --version查看版本。
# node-sass安装报错,解决方案
# 1.考虑版本问题
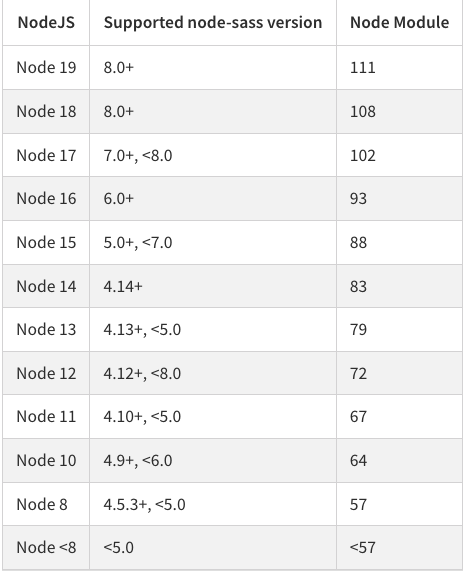
查看本地node版本是否符合当前node-sass运行条件,不符合的话,更换node-sass版本 (opens new window)
npm uninstall node-sass -g
npm install node-sass@x.x.x -g
2
看下面版本可以看到,想装node-sass4.x.x只能在node14环境下,此时我们就要将node版本改为14,再重装依赖,或者将依赖的node-sass版本进行升级。

devDependencies:{
"node-sass": "^4.14.1"
}
2
3
# 2.注意paython2环境问题
node-sass高版本需要paython2环境
# 3.更换下载源
换成淘宝下载源,重新安装
# 4.是否为m1芯片
m1芯片貌似装不上node-sass,执行npm install node-sass@npm:sass安装
这句话意思是安装node-sass,但版本是npm上的sass,简单来说,相当于npm install sass,然后把sass重命名叫node-sass了,最后工作的工具sass。
# 注意事项
- dart-sass 不支持/deep/,要改成::v-deep
- node-sass最好不要装全局,因为每个项目依赖的版本可能不同,
-D装到项目开发依赖中
