 小程序分包处理
小程序分包处理
# 分包意义
- 分包前:
- 所有页面都打到了一起,导致整个项目体积过大,影响小程序首次启动速度
- 分包后:
- 主包:一般包含项目启动页与tabbar页面,公共资源
- 分包:只包含和当前分包有关的页面和私有资源
# 打包原则
- subpackages 之外的目录将被打包到主包中
- 主包页面即最外层的pages字段
- tabbar页面必须在主包中
- 分包之间不能相互嵌套
# 引用原则
- 主包无法引用分包内的私有资源
- 分包之间不能相互引用私有资源
- 分包可以引用主包的公共资源
# 如何分包
第一步:manifest.json开启分包优化
{
name:"",
"optimization": {"subPackages":true}
}
1
2
3
4
2
3
4
第二步:pages.json 新增subPackages配置
// 分包前
{
"pages": [
{ "path": "pages/home/index" },
{ "path": "pages/user/login" },
{ "path": "pages/user/userInfo" },
{ "path": "pages/user/auth" },
{ "path": "pages/house/list" },
{ "path": "pages/house/appointment" },
{ "path": "pages/house/repair" },
{ "path": "pages/news/index" },
],
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "static/tabbar/home.png",
"selectedIconPath": "static/tabbar/home-active.png"
}
]
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
// 分包后
{
"subPackages": [
{
"root": "subPack1",
"pages": [
{ "path": "pages/user/login" },
{ "path": "pages/user/userInfo" },
{ "path": "pages/user/auth" },
],
},
{
"root": "subPack2",
"pages": [
{ "path": "pages/house/list" },
{ "path": "pages/house/appointment" },
{ "path": "pages/house/repair" },
],
},
],
"pages": [
{ "path": "pages/home/index" },
{ "path": "pages/news/index" },
],
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "static/tabbar/home.png",
"selectedIconPath": "static/tabbar/home-active.png"
}
]
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
# 分包后目录结构
- src
- subPack1
- pages
- user
- login.vue
- userInfo.vue
- auth.vue
- subPack2
- pages
- house
- list.vue
- appointment.vue
- repair.vue
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
第三步:添加预加载页面
配置preloadRule后,在进入小程序某个页面时,由框架自动预下载可能需要的分包,提升进入后续分包页面时的启动速度
- pages.json 中继续添加 preloadRule 预加载配置
- packages:表示进入 pages/index/index1 这个页面后加载subPack1这个分包,值为 APP 时表示主包
- network:在指定网络下预下载,可选值为:all(不限网络)、wifi(仅wifi下预下载)
"preloadRule": {
"pages/home/index": {
"network": "all",
"packages": ["subPack1"]
}
}
1
2
3
4
5
6
2
3
4
5
6
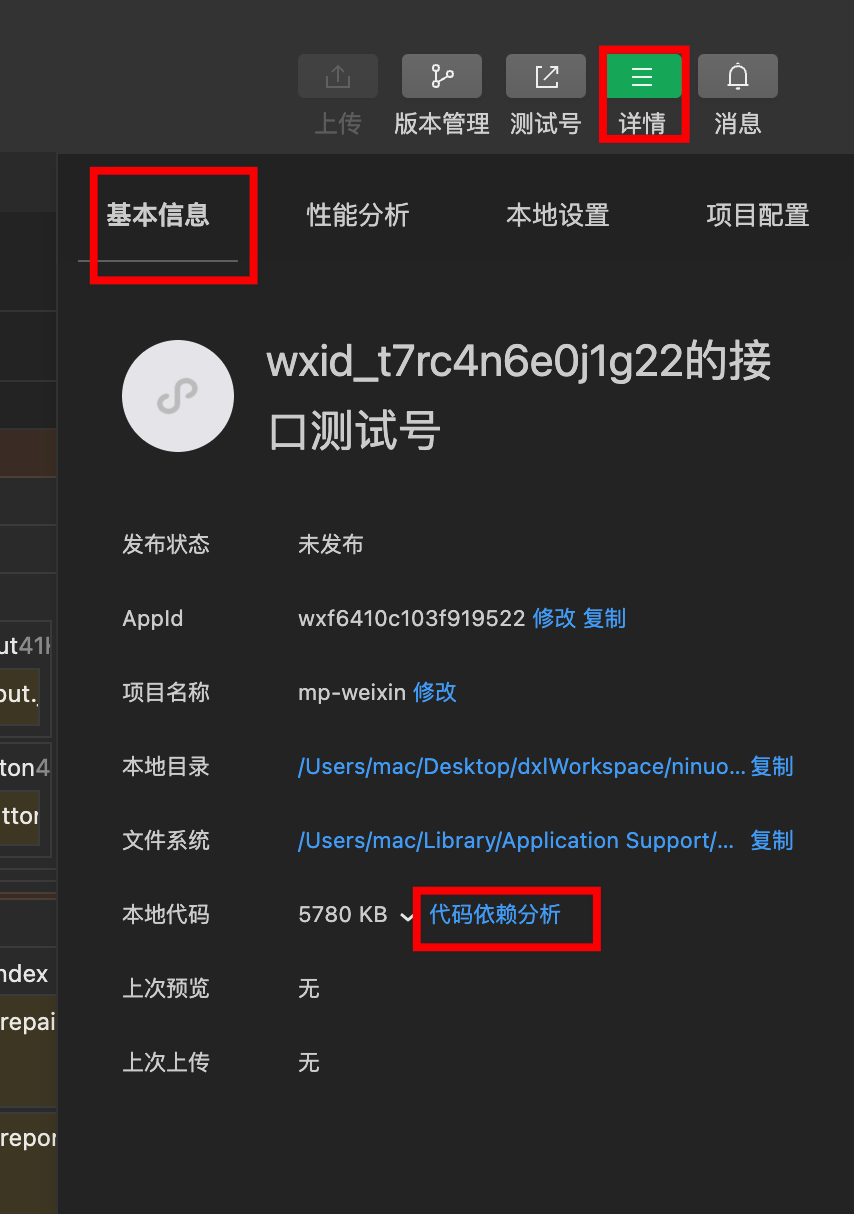
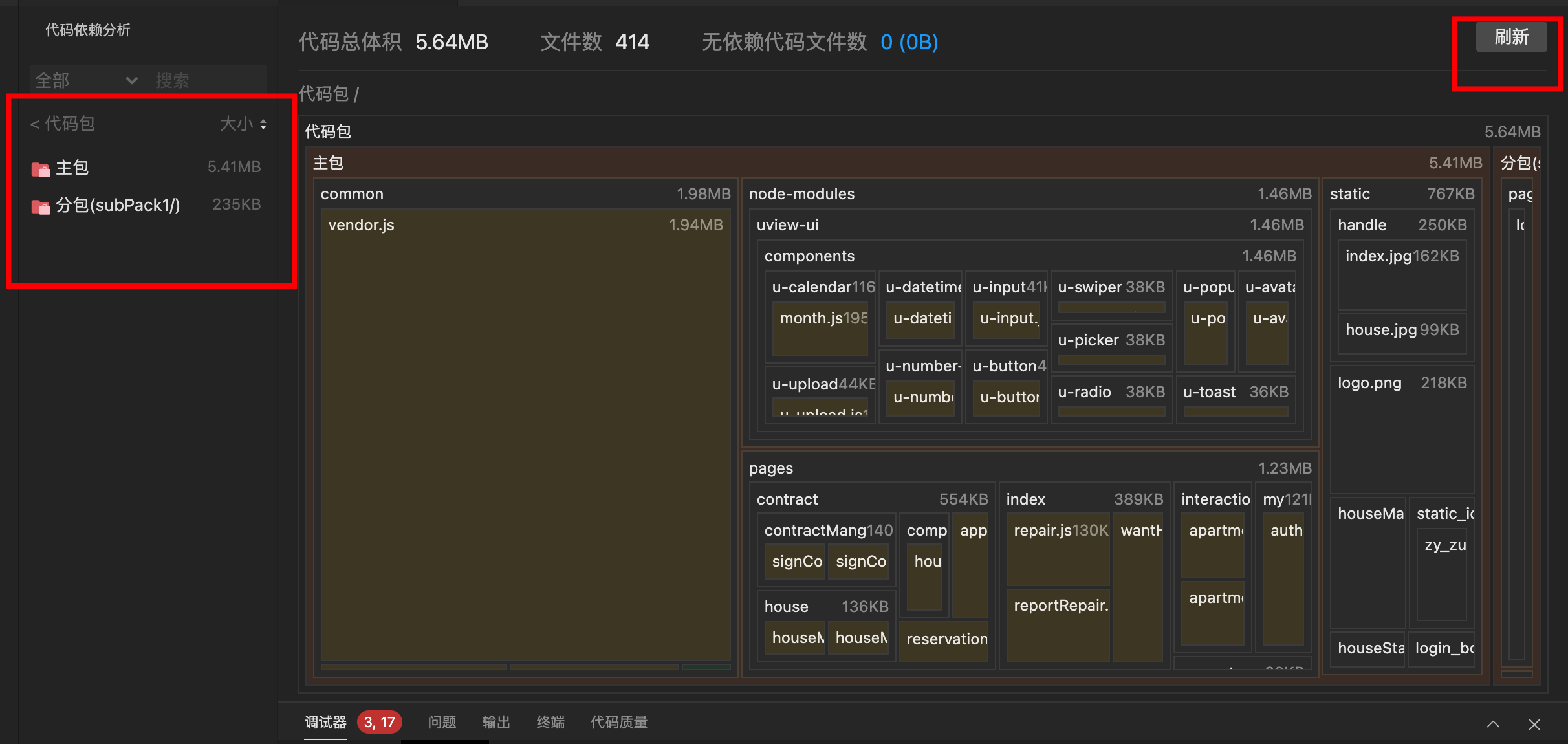
第四步: 查看包、分析依赖 

第五步: 进一步优化
- 增加
--minimize指令,进行打包压缩"dev:mp-weixin": "cross-env NODE_ENV=development UNI_PLATFORM=mp-weixin vue-cli-service uni-build --watch --minimize" - 优化掉大的依赖项,如moment
# 注意事项
- subPackages 里的pages的路径是 root 下的相对路径,不是全路径。
- 微信小程序每个分包的大小是2M,总体积一共不能超过20M。
- 分包下支持独立的 static 目录,用来对静态资源进行分包。分包下的静态资源必须放在static目录(subPack1/static/logo.png)
- 分包后path要加上root,如:
subPack1/pages/user/login
# 参考
编辑 (opens new window)
上次更新: 2023/02/02
