 WebGL
WebGL
# 着色器
# 顶点着色器
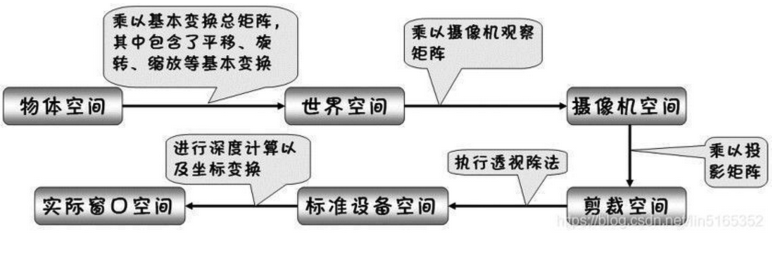
# 变换与坐标

常用变换公式
// 从后往前看
gl_Position = projectionMatrix * viewMatrix * modelMatrix * vec4( position, 1.0 ) ;
1
2
2
代码中坐标,要经过一些列变化,才会得到我们最终看到的样子。 相乘的顺序不能改变。
- 物体本身拥有一个坐标系,叫本地坐标系。
- 把物体放到世界坐标系中,采用了模型矩阵,就是执行缩放、平移、旋转操作的过程。
- 此时物体就具有了世界坐标系。 再加入上帝之眼,就是视图矩阵,包括视点坐标,观察点坐标,和上方向。

参考:
1.模型、视图和投影矩阵变换的含义 (opens new window)
2.WebGL中模型矩阵、视图矩阵和投影矩阵 (opens new window)
3.视频投影(二维视频投影到三维模型上) (opens new window)
# 模型与世界坐标
模型1010,放入世界坐标也是1010
# sampler2D
WebGL着色器提供了内置函数texture2D,可以直接使用,通过texture2D函数,可以从纹理图像提取像素值,赋值给内置变量gl_FragColor
uniform sampler2D uTexture;
// texture2D内置函数,uTexture 2D纹理贴图,vUv物体uv坐标
vec4 textureColor = texture2D(uTexture,vUv);
1
2
3
4
2
3
4
参考:
WebGL着色器取样器sampler2D (opens new window)
# 平移、旋转、缩放
我们如果要在世界坐标系中,对物体进行平移、缩放、旋转之类操作,一定要vec4 modelPosition = modelMatrix * vec4( position, 1.0 );把世界坐标系中,模型顶点坐标取出来,做操作,操作完以后,再去乘视图矩阵、投影矩阵。
如果不提出来,直接对gl_Position进行各种运算,就不是想要的效果了,矩阵运算中,顺序很重要,运算顺序不同,结果不同。
void main(){
// 拿到模型顶点在世界坐标中的位置
vec4 modelPosition = modelMatrix * vec4( position, 1.0 );
// 在世界坐标系基础中做运算
modelPosition.x += 1.0;
modelPosition.z += 1.0;
// 运算完,再转换为摄像机空间、裁剪空间
gl_Position = projectionMatrix * viewMatrix * modelPosition ;
}
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
# 片元着色器
顶点着色器是对顶点进行操作的,而片元着色器是相对像素而言的。
- 片段着色器中进行的所谓片段插值(Fragment Interpolation)的结果。当渲染一个三角形时,光栅化(Rasterization)阶段通常会造成比原指定顶点更多的片段。光栅会根据每个片段在三角形形状上所处相对位置决定这些片段的位置。
- 基于这些位置,它会插值(Interpolate)所有片段着色器的输入变量。比如说,我们有一个线段,上面的端点是绿色的,下面的端点是蓝色的。如果一个片段着色器在线段的70%的位置运行,它的颜色输入属性就会是一个绿色和蓝色的线性结合;更精确地说就是30%蓝 + 70%绿。
- 这也就是为什么只设置了顶点的颜色,画出来的三角形都有颜色了。即:我们有3个顶点,和相应的3个颜色,从这个三角形的像素来看它可能包含50000左右的片段,片段着色器为这些像素进行插值颜色。如果你仔细看这些颜色就应该能明白了:红首先变成到紫再变为蓝色。片段插值会被应用到片段着色器的所有输入属性上。
// 片元着色器取值是rgba,不是xyz,顶点着色器取值是xyz
gl_FragColor.rgb*=height;
1
2
2
注意:
- 片元着色器就是在UV上画,也就是在1*1的坐标系,跟世界坐标系没关系
- gl_FragColor为vec4,rgba取值范围为[0,1]
参考:
1.顶点着色器+片段着色器 (opens new window)
# 内置函数
# mod
去模运算
# 参考
- WebGL着色器内置变量gl_PointSize、gl_Position、gl_FragColor、gl_FragCoord、gl_PointCoord (opens new window)
- webgl 颜色混合 函数mix (opens new window)
- 【WebGL】523- 实用 WebGL 图像处理入门 (opens new window)
- Three.js Shader改写 (opens new window)
- WebGL内置函数 (opens new window)
- 基本初等函数图形及几种常用曲线 (opens new window)
- 着色器语言三种变量 attribute、uniform 和 varying (opens new window)
编辑 (opens new window)
上次更新: 2022/10/02
