 BFC
BFC
# 前置知识
# flow-root
该属性会生成一个块级元素盒子,这个盒子将创建一个新的块级格式化上下文,并定义为格式化根的位置。没错,一个词概括就是——BFC。
既然是用于创建BFC的,display:flow-root自然拥有去除父子上margin合并和清除浮动的作用,且不会产生任何‘副作用’。
# 布局方式
样式布局方式有三种:普通流、浮动流、定位流
兼容性参考表 (opens new window),支持还不错,新版浏览器可以放心使用。
# BFC
BFC(Block Formatting Context)中文译为"块级格式化上下文",简单来说,BFC就是给盒子加一个属性,让盒子变成一块独立渲染的区域,可以理解为一个箱子,箱子里面物品的摆放是不受外界的影响的,其中外边距(margin)也是BFC区域的一部分。
# 如何成为BFC
- 根元素(html),或包含body的元素
- 设置浮动(float),且值不为none(为left、right),
- 设置定位(position), 不为static或relative(为absolute、fixed)
- 设置 display 为这些值 inline-block、flex、grid、table、table-cell、table-caption、flow-root
- 设置 overflow,且值不为visible (为auto、scroll、hidden)
常用方式:display:flow-root或overflow: hidden
# BFC规则
- BFC就是一个块级元素,会按普通流排列
- BFC就是一个独立容器,内部元素不会影响到外部元素
- BFC区域不会与浮动容器发生重叠
- 计算BFC高度时,浮动也会参与计算
# 注意
- 虽然有很多方式可以开启BFC,但有些属性会影响布局等,所以需要开启BFC时,需选择合适的属性。
display:inline-block与overflow: hidden都可以开启BFC,但原理不同,inline-block会形成一行外框把元素包裹起来,所以能形成一个独立区域,解决外边距塌陷问题。但overflow: hidden主要作用于子元素,所以给外边距塌陷的元素加这个属性,不会解决外边距塌陷问题。
# 常见CSS问题
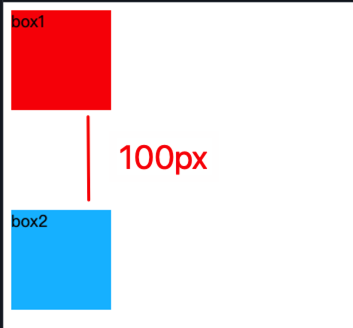
# 1. 相邻元素外边距合并问题
<div class='box1'>
box1
</div>
<div class='box2'>
box2
</div>
<style>
.box2{
width: 100px;
height: 100px;
background: deepskyblue;
margin-top: 50px;
}
.box1{
width: 100px;
height: 100px;
background: red;
margin-bottom: 100px;
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20

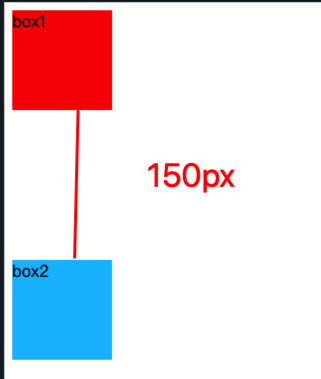
两个相邻元素都有外边局时,取大者。这是css的布局规则。如何解决这个问题呢?
解决方式1:
给其中一个元素包裹一层,并开启BFC
<div class='container'>
<div class='box1'>
box1
</div>
</div>
<div class='box2'>
box2
</div>
<style>
.container{
overflow: hidden;
}
.box2{
width: 100px;
height: 100px;
background: deepskyblue;
margin-top: 50px;
}
.box1{
width: 100px;
height: 100px;
background: red;
margin-bottom: 100px;
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
解决方式2:
给其中一个元素添加display: inline-block;,添加这个属性的原理是inline-block会创建一个行框来包裹元素,所以也能做到隔离的效果。
<div class='box1'>
box1
</div>
<div class='box2'>
box2
</div>
<style>
.box2{
width: 100px;
height: 100px;
background: deepskyblue;
margin-top: 50px;
display: inline-block;
}
.box1{
width: 100px;
height: 100px;
background: red;
margin-bottom: 100px;
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21

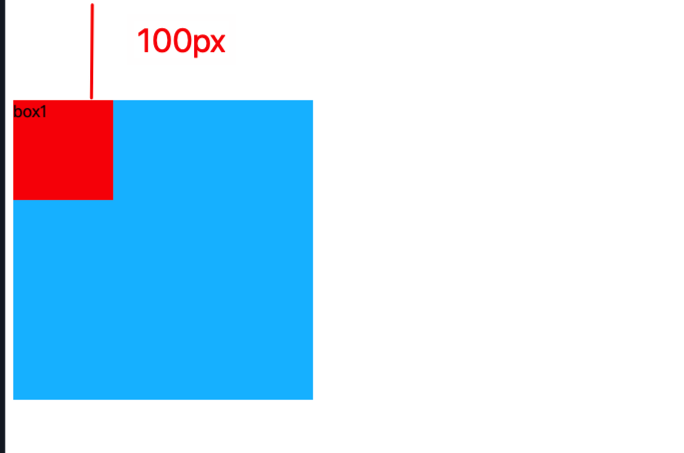
# 2. 父子元素外边距塌陷问题
<div class='container'>
<div class='box1'>
box1
</div>
</div>
<style>
.container{
width: 300px;
height: 300px;
background: deepskyblue;
}
.box1{
width: 100px;
height: 100px;
background: red;
margin-top: 100px;
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18

父元素会被子元素一起带下来。
解决方式:
为父元素开启BFC,让父元素形成独立渲染区域。
.container{
width: 300px;
height: 300px;
background: deepskyblue;
overflow: hidden;
}
.box1{
width: 100px;
height: 100px;
background: red;
margin-top: 100px;
}
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12

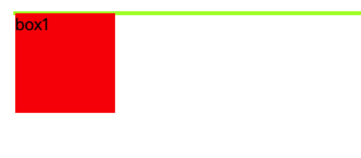
# 3. 父元素高度塌陷问题
子元素浮动后,脱离普通流,导致父元素高度为0
<div class='container'>
<div class='box1'>
box1
</div>
</div>
<style>
.container{
background: deepskyblue;
border: 2px solid greenyellow;
}
.box1{
width: 100px;
height: 100px;
background: red;
float: left;
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17

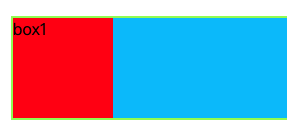
解决方案
为父元素开启BFC
.container{
background: deepskyblue;
border: 2px solid greenyellow;
overflow: hidden;
}
.box1{
width: 100px;
height: 100px;
background: red;
float: left;
}
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11

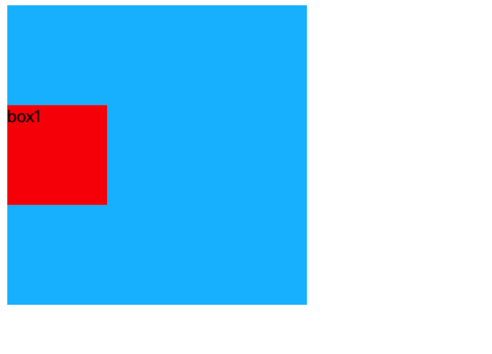
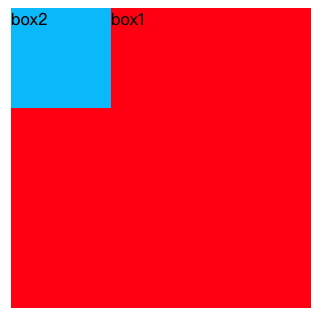
# 4. 浮动重叠问题
一个元素开启浮动后,脱离普通流,就会覆盖普通流元素。
<div class='box1'>
box2
</div>
<div class='box2'>
box1
</div>
<style>
.box1{
background: deepskyblue;
width: 100px;
height: 100px;
float: left;
}
.box2{
width: 300px;
height: 300px;
background: red;
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19

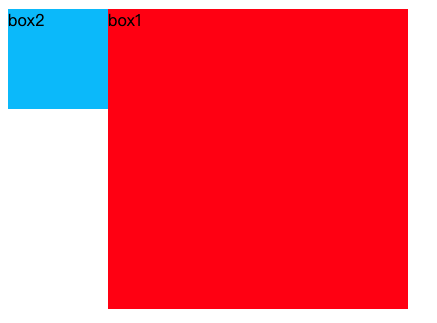
解决方案:
为box2开启bfc
.box1{
background: deepskyblue;
width: 100px;
height: 100px;
float: left;
}
.box2{
width: 300px;
height: 300px;
background: red;
display: flow-root;
}
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12

编辑 (opens new window)
上次更新: 2023/02/17
