核心
核心
# Object3D
# layers (opens new window)
物体的层级关系,只有跟相机一个层级,才会现实,否则隐藏
# Clock (opens new window)
类似js的Data对象
// 例1:获取每次渲染时长
// 设置时钟
const clock = new THREE.Clock();
function render() {
// 获取时钟运行的总时长
let time = clock.getElapsedTime();
console.log("时钟运行总时长:", time);
renderer.render(scene, camera);
// 渲染下一帧的时候就会调用render函数
requestAnimationFrame(render);
}
render();
2
3
4
5
6
7
8
9
10
11
12
参考
# BufferGeometry (opens new window)
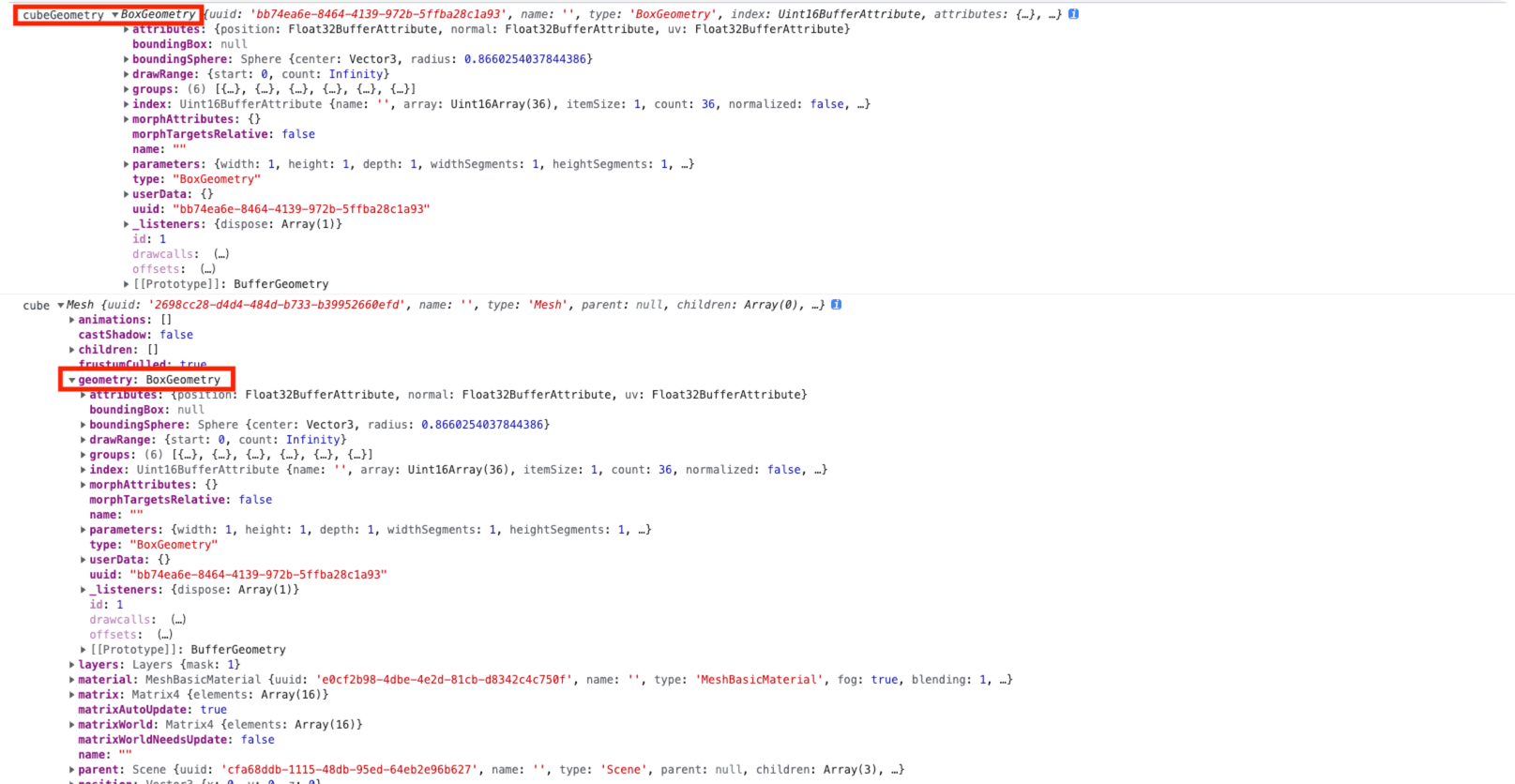
当我们用BoxGeometry (opens new window)创建一个立方体时,可以看到立方体的属性基本都来自于BufferGeometry (opens new window),可以发现很大一部分几何体对象的基类都是BufferGeometry (opens new window)。
BufferGeometry包含顶点位置,面片索引、法相量、颜色值、UV 坐标和自定义缓存属性值,这些属性值不同,也就可以实现各种几何体了,threejs基于BufferGeometry都帮我们封装好了,我们可以直接调用BufferGeometry (opens new window)、CircleGeometry (opens new window)、CylinderGeometry (opens new window)等,去创建立方体、圆环、圆柱等不同的3d立体。
// 创建几何体
const cubeGeometry = new THREE.BoxGeometry(1, 1, 1);
const cubeMaterial = new THREE.MeshBasicMaterial({ color: 0xffff00 });
// 根据几何体和材质创建物体
const cube = new THREE.Mesh(cubeGeometry, cubeMaterial);
console.log('cubeGeometry',cubeGeometry)
console.log('cube',cube)
// 可以发现 cube.geometry === cubeGeometry
2
3
4
5
6
7
8
9

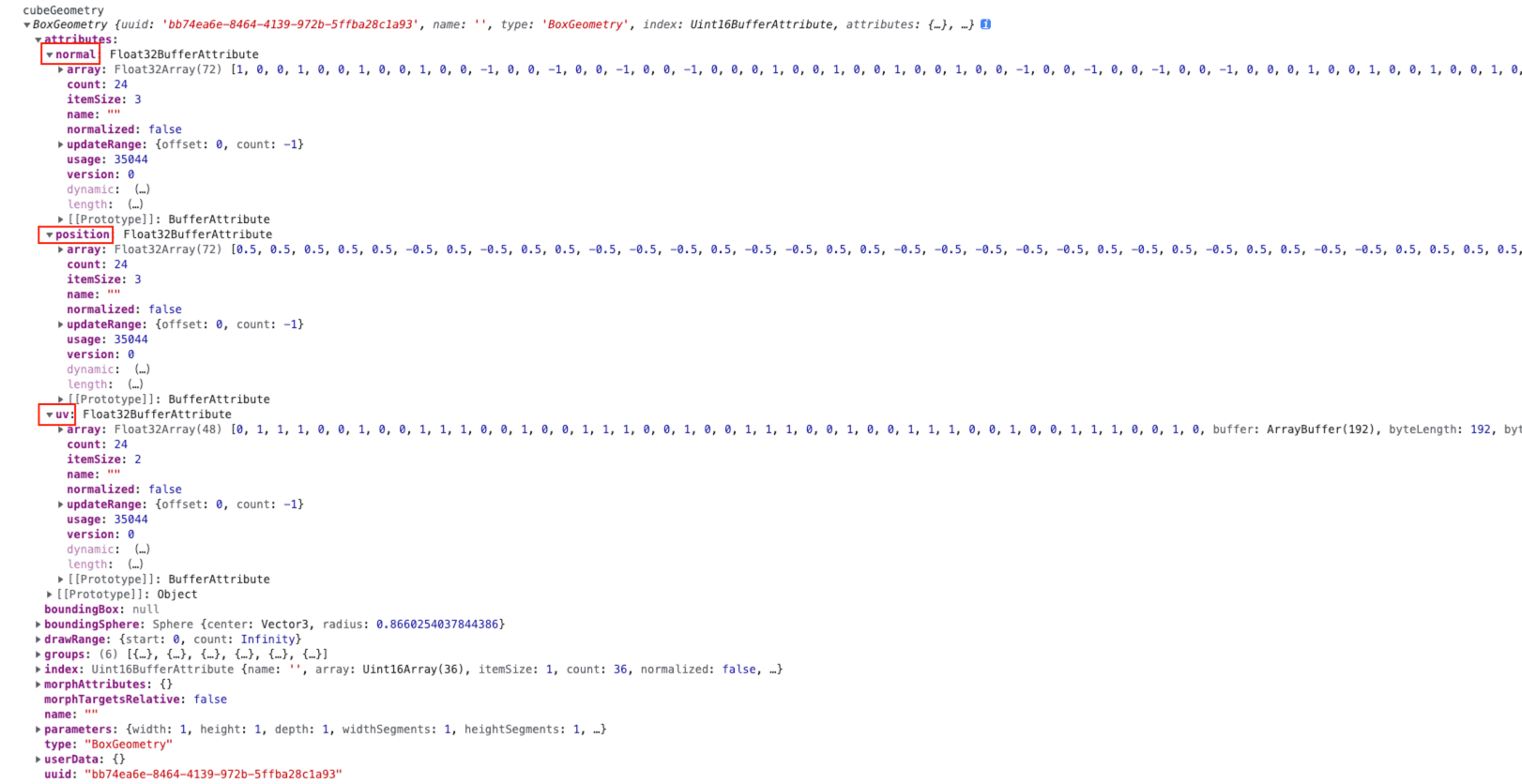
# attributes (opens new window)
cubeGeometry.attributes也就是BufferGeometry.attributes (opens new window)了 , attributes存有我们几何体相关的属性
可以看到attributes包含以下属性:

- normal
【法向量】
normal为法向量,主要和光照有关,光照在物体上,由于光照与表面夹角角度不同,会导致亮度等不一样,在threejs中,我们要知道一个物体的光照效果,需要知道物体表面每个位置的方向法向。
- position
【点数据】
每个几何体都是由若干个面组成,面又是由点组成,position就是将我们所有的点坐标存在一个类型数组中。
- color
【颜色】
为每个点设置颜色,每个点颜色不同的话,一个面也有多种颜色
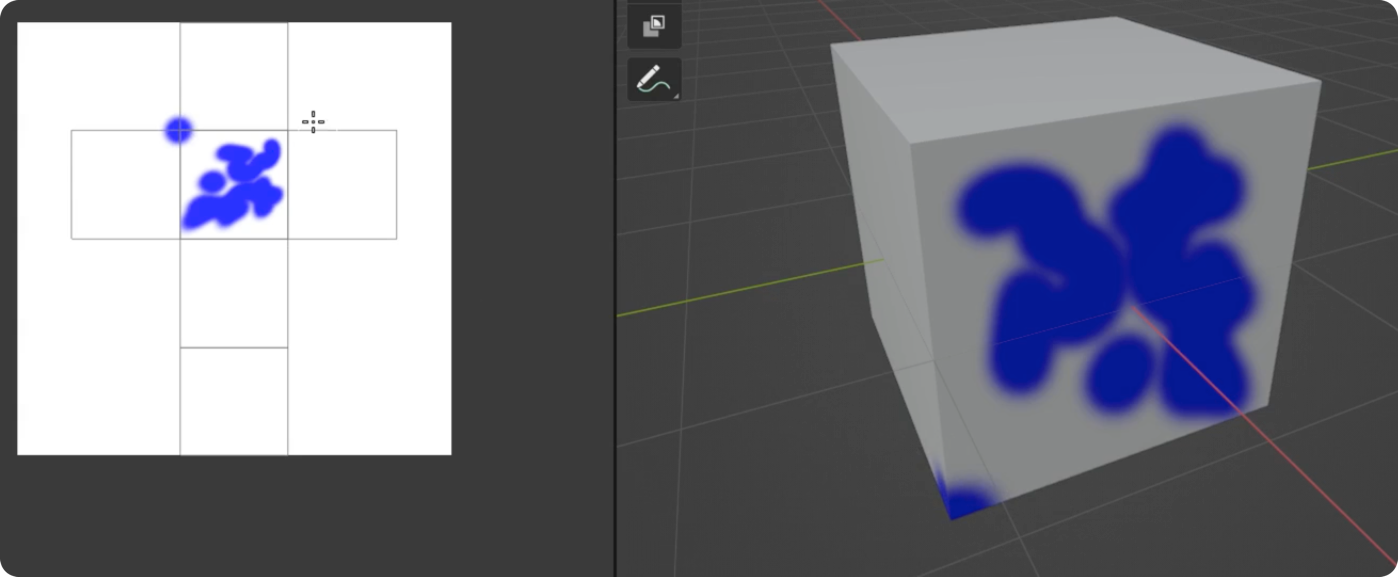
- uv
【展开平面点数据】
比如我们可以根据uv图去制作几何体的包装纸(贴图)
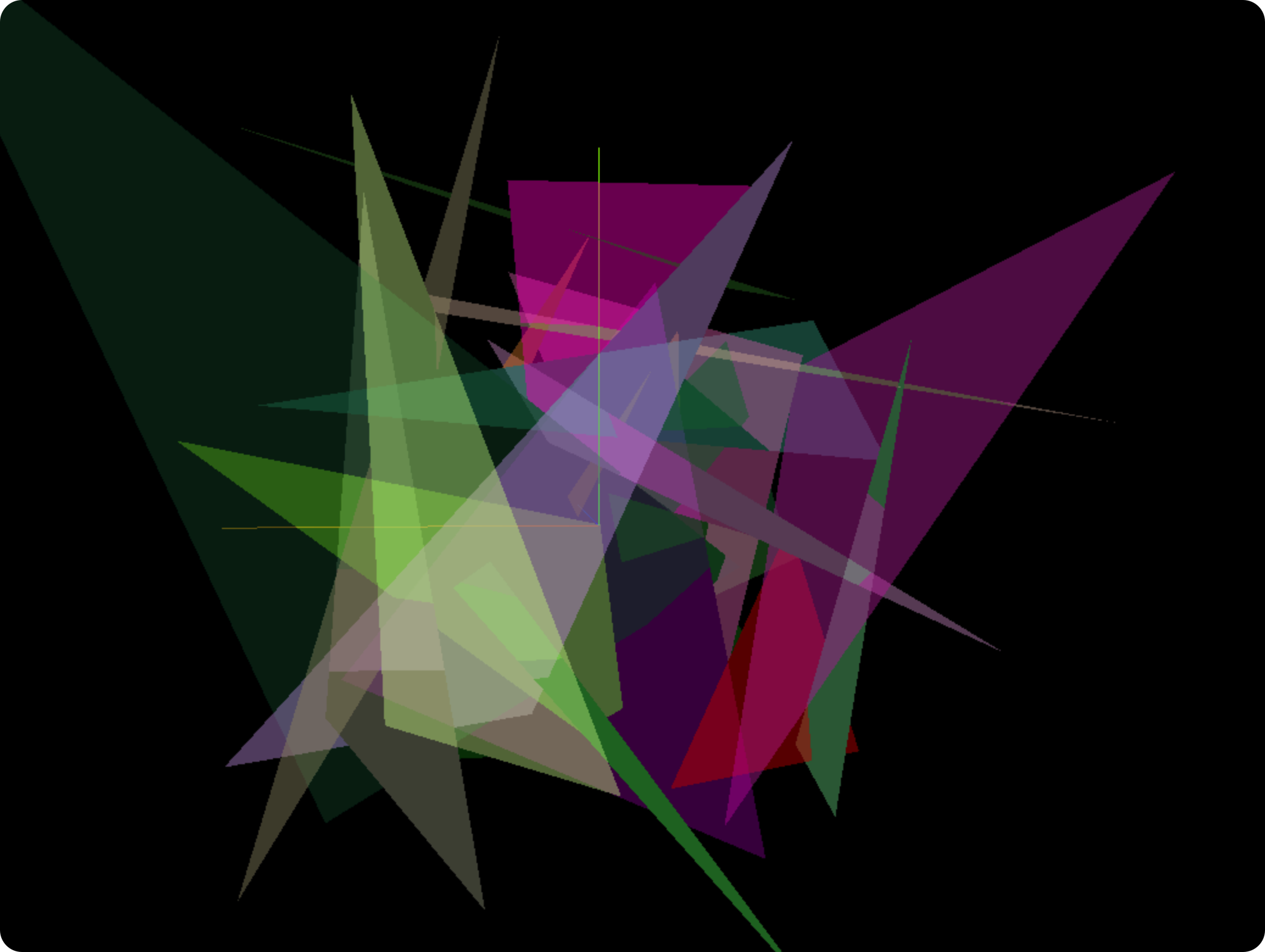
// 简单使用
// 添加物体
// 创建几何体
for (let i = 0; i < 50; i++) {
// 每一个三角形,需要3个顶点,每个顶点需要3个值
const geometry = new THREE.BufferGeometry();
const positionArray = new Float32Array(9);
for (let j = 0; j < 9; j++) {
positionArray[j] = Math.random() * 10 - 5;
}
geometry.setAttribute(
"position",
new THREE.BufferAttribute(positionArray, 3)
);
let color = new THREE.Color(Math.random(), Math.random(), Math.random());
const material = new THREE.MeshBasicMaterial({
color: color,
transparent: true,
opacity: 0.5,
});
// 根据几何体和材质创建物体
const mesh = new THREE.Mesh(geometry, material);
console.log(mesh);
scene.add(mesh);
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
 参考:
参考:
# boundingBox (opens new window)
当前 bufferGeometry 的外边界矩形
参考:
# BufferAttribute (opens new window)
BufferGeometry.attributes (opens new window)中每个属性,都是BufferAttribute类
构造函数 BufferAttribute( array : TypedArray, itemSize : Integer, normalized : Boolean )
- array -- 点数据
- itemSize -- 每个点由几个数组成,因为array为一维数组
参考
# Raycaster (opens new window)
光线投射
# 方法
# setFromCamera (opens new window)
使用一个新的原点和方向来更新射线。
注意,第一个参数coords是在标准化设备坐标 (opens new window)中鼠标的二维坐标,x、y值在[-1,1]
# intersectObjects (opens new window)
检测所有在射线与这些物体之间,包括或不包括后代的相交部分