 加载器
加载器
# TextureLoader (opens new window)
加载Texture (opens new window)的一个类,想要加载纹理贴图,必须要先实例化TextureLoader。
# 构造函数
构造函数可以传一个参数,manager (opens new window)加载器,用来监听加载。
# 方法
加载一个文件作为贴图,同时有onLoad、onProgress、onError回调
// 导入纹理
const textureLoader = new THREE.TextureLoader();
const doorColorTexture = textureLoader.load("./textures/door/color.jpg");
1
2
3
2
3
# LoadingManager (opens new window)
加载器的管理器,其功能是处理并跟踪已加载和待处理的数据.
# 属性
- onStart (opens new window) 开始回调
- onLoad (opens new window) 所有加载完成回调
- onProgress (opens new window) 每项加载完成回调,可以计算加载进度
- onError (opens new window) 遇到错误时回调
let event = {};
// 单张纹理图的加载
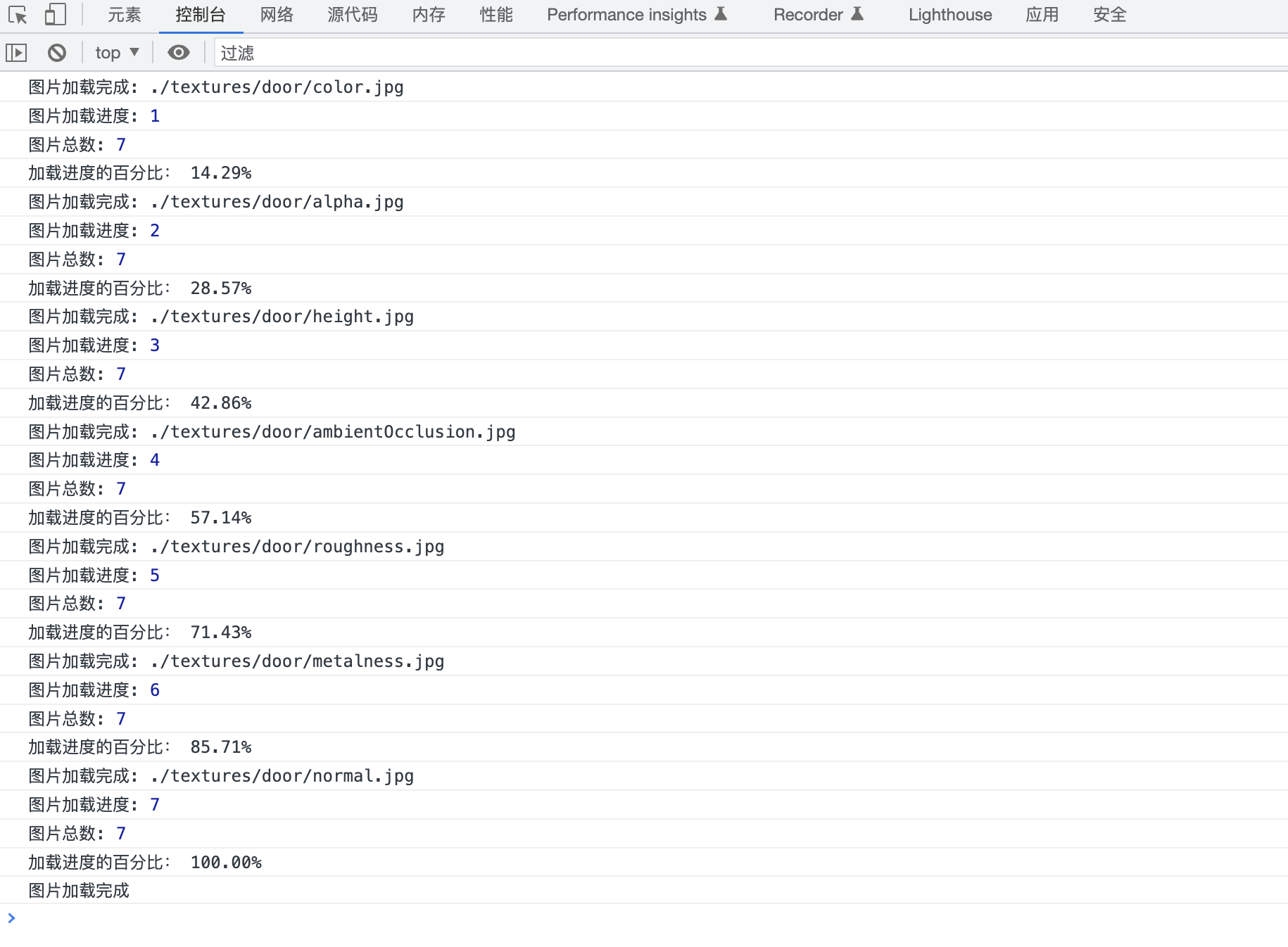
event.onLoad = function () {
console.log("图片加载完成");
};
event.onProgress = function (url, num, total) {
console.log("图片加载完成:", url);
console.log("图片加载进度:", num);
console.log("图片总数:", total);
let value = ((num / total) * 100).toFixed(2) + "%";
console.log("加载进度的百分比:", value);
};
event.onError = function (e) {
console.log("图片加载出现错误");
console.log(e);
};
// 设置加载管理器
const loadingManager = new THREE.LoadingManager(
event.onLoad,
event.onProgress,
event.onError
);
// 导入纹理
const textureLoader = new THREE.TextureLoader(loadingManager);
const doorColorTexture = textureLoader.load("./textures/door/color.jpg");
const doorAplhaTexture = textureLoader.load("./textures/door/alpha.jpg");
const doorAoTexture = textureLoader.load(
"./textures/door/ambientOcclusion.jpg"
);
//导入置换贴图
const doorHeightTexture = textureLoader.load("./textures/door/height.jpg");
// 导入粗糙度贴图
const roughnessTexture = textureLoader.load("./textures/door/roughness.jpg");
// 导入金属贴图
const metalnessTexture = textureLoader.load("./textures/door/metalness.jpg");
// 导入法线贴图
const normalTexture = textureLoader.load("./textures/door/normal.jpg");
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40

# CubeTextureLoader (opens new window)
用来加载CubeTexture (opens new window),作用与TextureLoader (opens new window)类似
# DataTextureLoader (opens new window)
用于加载二进制文件格式的(rgbe, hdr, ...)的抽象类。
编辑 (opens new window)
上次更新: 2022/09/21
