 全景投影方式
全景投影方式
全景投影,最终都是投影在球体上。
主流投影方案有圆柱投影、立方体投影、正八面投影
# 圆柱投影
圆柱投影中我们用的最多的是等距圆柱投影。
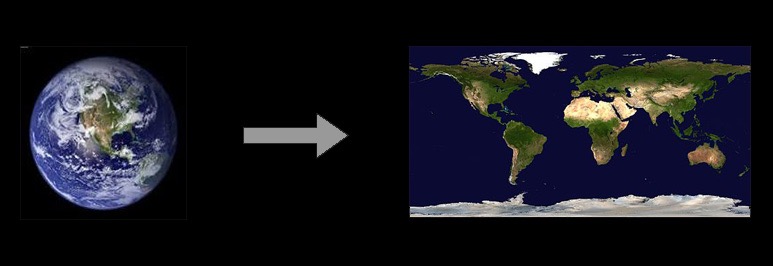
通常标准的全景图是一张2:1的图像,其背后的实质就是等距圆柱投影。等距圆柱投影是一种将球体上的各个点投影到圆柱体的侧面上的一种投影方式,投影完之后再将它展开就是一张2:1的长方形的图像。比较常见的就是应用在地图上的投影。
 而在对全景图进行展示之前就需要得到一张这样的图像,手机拍摄或其他制作方式,得到这样一张全景图。 然后使用threejs提供的一系列方法去贴图就可以了。
而在对全景图进行展示之前就需要得到一张这样的图像,手机拍摄或其他制作方式,得到这样一张全景图。 然后使用threejs提供的一系列方法去贴图就可以了。

# 立方体投影

立方体贴图,是由这样六张图片组成一个立方体,也是通过映射的方式,贴到球上。threejs中CubeTexture (opens new window) 就是应用了此类投影方式。
有了贴图,就可以应用到几何体或环境中了。
# 参考
编辑 (opens new window)
上次更新: 2022/09/21
