 底层分析
底层分析
# echarts与zrender
ZRender (opens new window) 是二维绘图引擎,它提供 Canvas、SVG、VML 等多种渲染方式。ZRender 也是 ECharts 的渲染器。
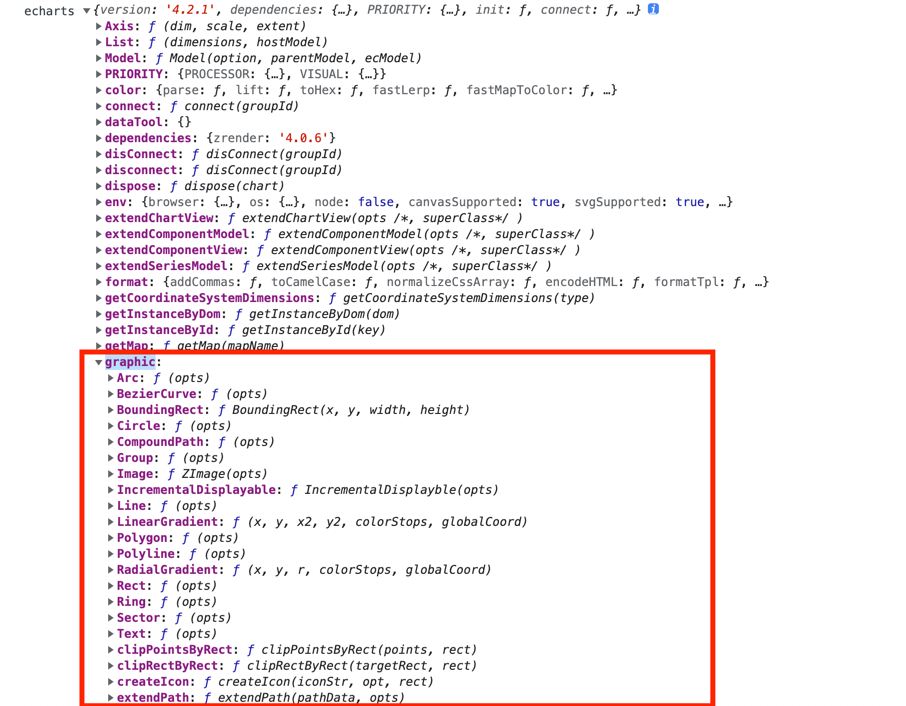
zrender被echarts封装在了graphic对象中

比如使用zrender的渐变色生成器LinearGradient (opens new window),我们可以直接调用new echarts.graphic.LinearGradient()
编辑 (opens new window)
上次更新: 2022/09/15
