 图床解决方案
图床解决方案
# 为什么使用图床
我们在写Markdown时,经常会插入图片,图片存储在本地不方便迁移。所以选择图床的方式,存储在线上。
我的方案 Github+JsDelivr
# 图片上传工具
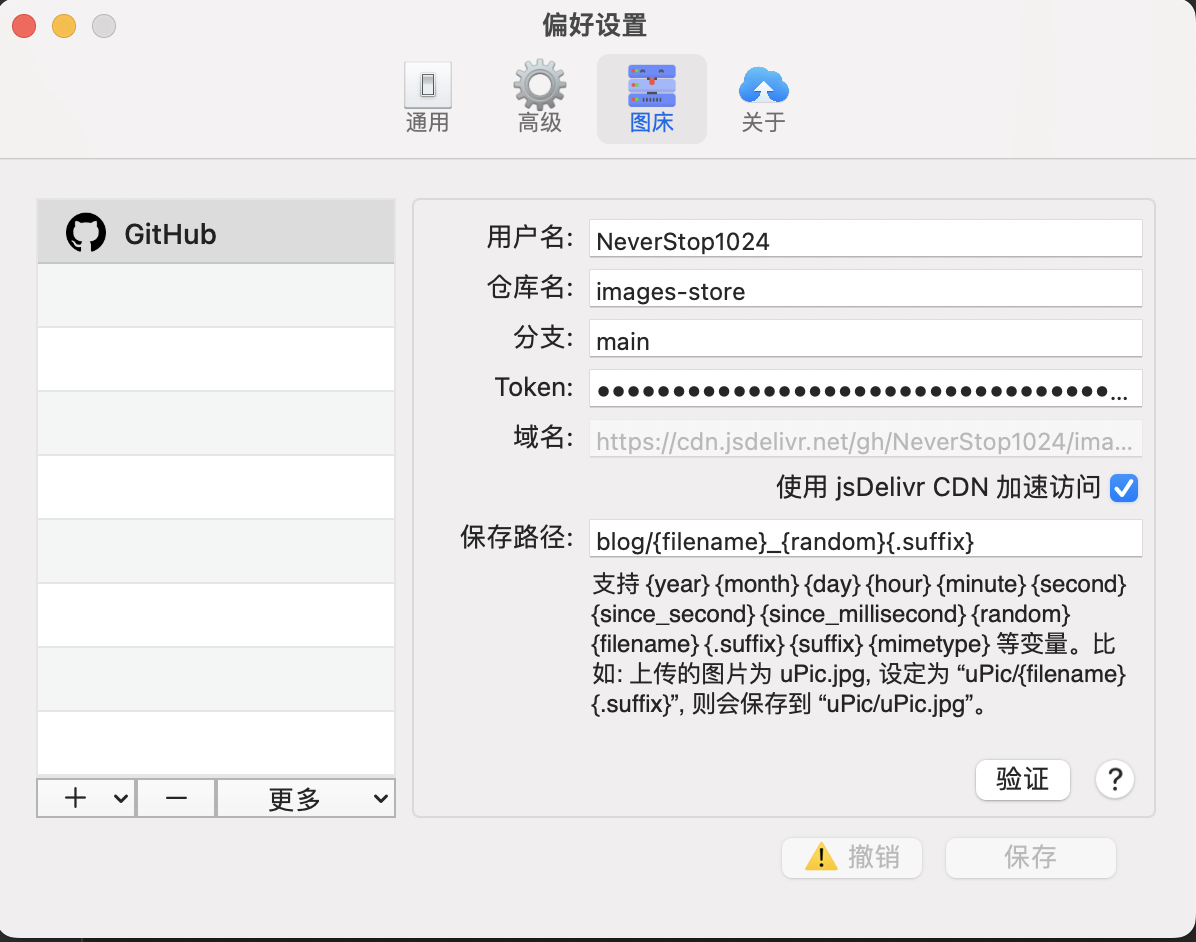
# 配置过程
- github创建一个
公开专门用于存储图片的仓库 - github进入
Settings/Developer settings/Personal access tokens,点击Generate new tokenExpiration选择No expirationSelect scopes选择repo,user
- 将生成的
token填到上传uPic工具中
- 域名配置规则
https://cdn.jsdelivr.net/gh/用户名/图床仓库名@分支
- 域名配置规则
- 配置快捷键就可以上传了
编辑 (opens new window)
上次更新: 2022/06/15
