 着色器案例
着色器案例
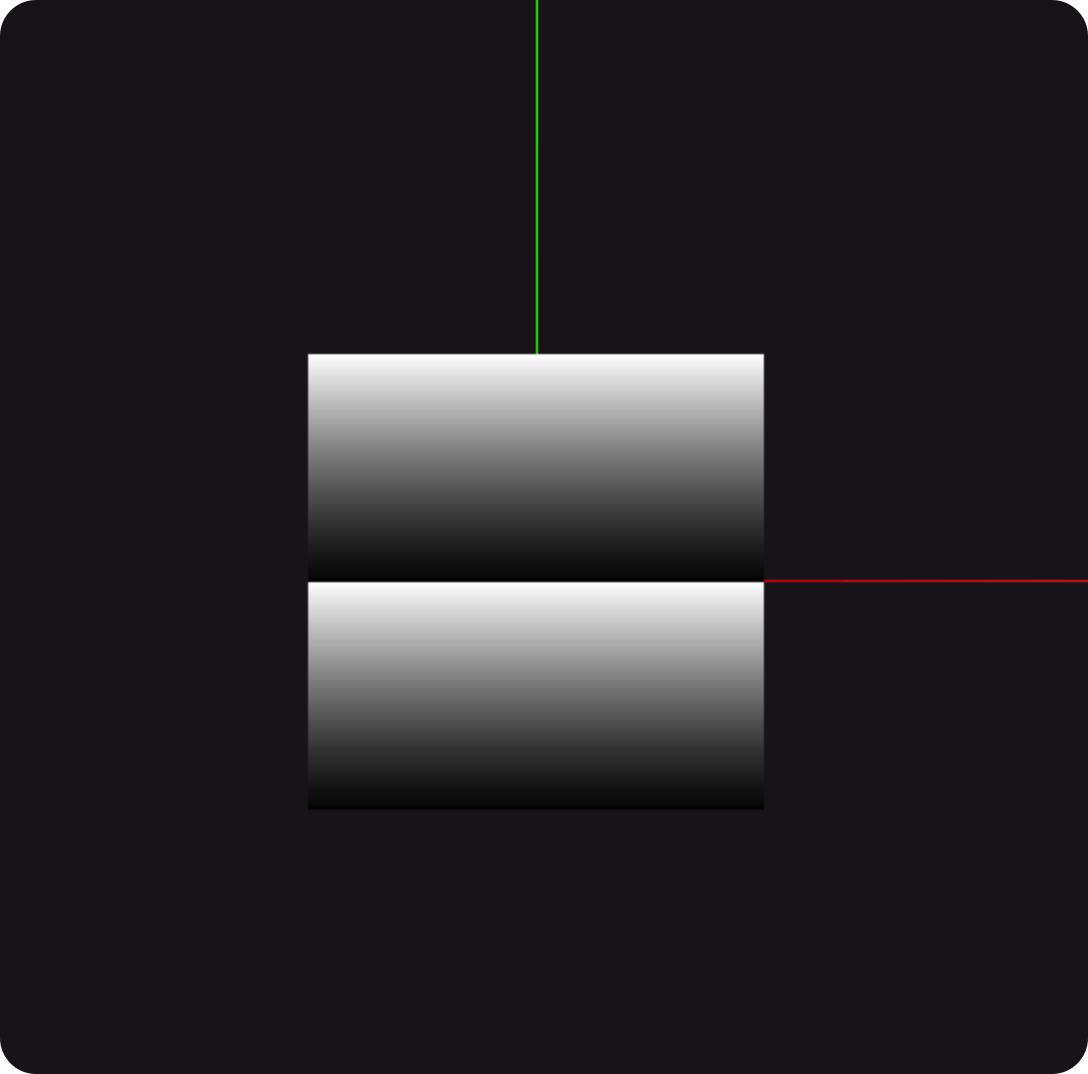
# 反复效果
// strength取值范围为[0,3]
float strength = mod(vUv.y * 50.0 , 3.0) ;
// strength取值范围为[0,1]
float strength = mod(vUv.y * 50.0 , 1.0) ;
gl_FragColor =vec4(strength,strength,strength,1);
1
2
3
4
5
6
2
3
4
5
6

# 斑马线
//8利用step(edge, x)如果x < edge,返回0.0,否则返回1.0
// 白色,黑色占比,去改比较值就可以了
float strength = mod(vUv.y * 10.0 , 1.0) ;
strength = step(0.5,strength);
gl_FragColor =vec4(strength,strength,strength,1);
1
2
3
4
5
2
3
4
5

# 条纹相加
float strength = step(0.8, mod(vUv.x * 10.0 , 1.0)) ;
strength += step(0.8, mod(vUv.y * 10.0 , 1.0)) ;
gl_FragColor =vec4(strength,strength,strength,1);
1
2
3
2
3

# 条纹相乘
float strength = step(0.8, mod(vUv.x * 10.0 , 1.0)) ;
strength *= step(0.8, mod(vUv.y * 10.0 , 1.0)) ;
gl_FragColor =vec4(strength,strength,strength,1);
1
2
3
2
3

# 条纹相减
float strength = step(0.8, mod(vUv.x * 10.0 , 1.0)) ;
strength -= step(0.8, mod(vUv.y * 10.0 , 1.0)) ;
gl_FragColor =vec4(strength,strength,strength,1);
1
2
3
2
3

# 方块图形
float strength = step(0.2, mod(vUv.x * 10.0 , 1.0)) ;
strength *= step(0.2, mod(vUv.y * 10.0 , 1.0)) ;
gl_FragColor =vec4(strength,strength,strength,1);
1
2
3
2
3

编辑 (opens new window)
上次更新: 2022/10/02
